Tworzenie stron internetowych
Pobierz pliki, które zostaną wykorzystane podczas ćwiczeń: pobierz pliki
Pobrane pliki "Wypakuj" do "swojego katalogu". Będą wykorzystane w kolejnych ćwiczeniach.
Zapoznaj się z materiałem dotyczącym kaskadowych arkuszy styli: TUTAJ
Lekcja tabele w html: TUTAJ
Lekcje w zpe:
cz. 1
cz. 2
Reguły stylów czyli skladnia CSS
Składnia: selektor właściwości wartościselektor - znacznik. do ktorego stosujemy stylów (np.: h1, p, td itp.) np.:
body
{
background-color: #ff0000;
color: blue;
}
Dodawanie styli do strony
W sekcji <head> dodaj linię:
<link rel="stylesheet" type="text/css" href="styl.css">
Ćwiczenie 1
Utwórz plik strony internetowej z podstawową struktura strony w języku HTML. Zapisz go w "osobistym folderze". Uzupełnij zapis w pliku o linię:
<link rel="stylesheet" type"text/css" href="styl.css">.
Następnie utwórz plik o nazwie: "styl.css" i zapisz go w folderze osobistym (tym samym, w którym zapisano plik html.
Uzupełnij plik styl.css o nastepujaca treść:
body
{
background-color: #ff0000;
color: blue;
}
Zapisz pliki i sprawdź rezultat.
Ćwiczenie 2
Zmodyfikuj plik z ćwiczenia 1 (style.css) zmieniając kolor tła dokumentu na #B0E0E6
Ćwiczenie 3
Zmodyfikuj plik style.css dopisując w nim kilka prostych reguł dla elementów body, h1, h2, p a nastepnie zastosuj je w dokumencie html.
Przykladowe rozwiazanie
zawartosc pliku "styl.css"
h1 {
color: #800080;
background-color: #008080;
}
body {
background-color: #C0C0C0;
}
p {
color: #008080;
border-style: solid;
}
Zawartość sekcji <body>:
<h1> Nagłówek pierwszego poziomu </h1>
<p> Tekst akapitu </p>
Ćwiczenie 4
Zmodyfikuj styl z poprzedniego ćwiczenia w taki sposób, aby zmienić styl obramowania akapitu na kropkowany.
Ćwiczenie 5
Zmodyfikuj styl z poprzedniego ćwiczenia w taki sposób, aby utworzona lista wypunktowana (ul) wyświetlała tekst w kolorze niebieskim (blue)
Ćwiczenie 6
Zmodyfikuj styl z poprzedniego ćwiczenia w taki sposób, aby utworzona lista wypunktowana (ul) wyświetlała tekst w kolorze niebieskim (blue) albo w kolorze czerwonym albo zielonym w zależności od użytej klasy
Rozwiązanie
Plik styl.css powinien zawerać następujący tekst:
ul { color: blue; }
ul.czerwona { color: red; }
ul.zielona { color: green; }
Wywołanie klasy w pliku html:
<ul> <li class="czerwona"> napis </li> </ul>KONIEC Ćwiczenia style tekstu cz. 1
Tekst do strony
Treść zadania
1. Zbuduj nową stronę w oparciu o znany Ci szkielet.
2. Ustaw tytuł strony jako Stworzenie Świata. Dodaj tekst w sekcji body i podziel go na akapity. (tekst do pobrania w kolumne obok)Po otwarciu pliku w notpad++ lub w notatniku UWAGA: włącz zawijanie wierszy w następujący sposób (jeśli nie jest włączone) widok --> zawijaj wiersze a w notatniku zwykłym Format -> Zawijanie wierszy
3. Dodaj nagłówek pierwszego poziomu h1. Wpisz w nim Stworzenie Świata. Dodaj nagłówki h2: Dzień pierwszy, Dzień drugi, Dzień trzeci, Dzień czwarty, Dzień piąty, Dzień szósty, Dzień siódmy odpowiednio dla każdego akapitu.

4. Ustaw pogrubienie ostatniego zdania Oto są dzieje początków po stworzeniu nieba i ziemi.. Dodaj na końcu strony linię poziomą.
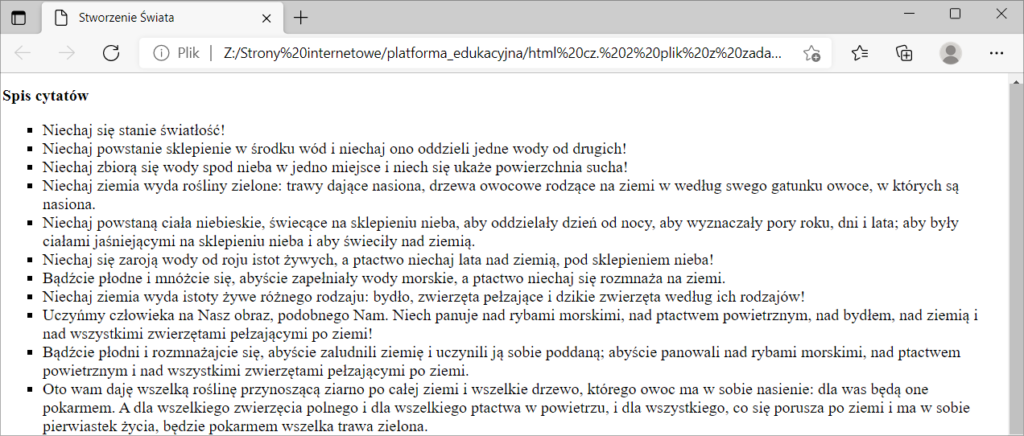
5. Tekst zawiera wiele cytatów jak np. «Niechaj się stanie światłość!», umieść każdy z nich w
i dodaj kursywę .6. Podświetl tekst I tak upłynął wieczór i poranek – dzień pierwszy kolorem żółtym. (odpowiednie polecenie wyszukaj w sieci Internet)
7. Dodaj na końcu strony spis cytatów. Wypunktowanie ma kształt małego kwadracika (nie kółka). Jeśli nie pamiętasz polecenia wyszukaj je w sieci Internet. Poniżej spis wszystkich cyctatów i przykąłd wykonania:

Efekt końcowy powinien wyglądac jak na rysunku poniżej:



KONIEC ZADANIA 1
| treść | plik |
|---|---|
|
1. Zbuduj nową stronę w oparciu o znany Ci szkielet i zapisz pod nazwą layout_nr.html, gdzie nr to numer z dziennika. 2. Kolejne polecenia znajduja się w pliku w formacie pdf (link obok) 3. Efekt końcowy: |
Treść zadania |
Właściwości jakie zostaną użyte to:
1. color: #rrggbb; - kolor tekstu2. background-color: #rrggbb; - kolor tła
3. text-align: left, right, center, justify; (do wyboru) - wyrównanie tekstu
4. font-size: xx-small, x-small, smaller, small, medium, large, larger, x-large, xx-large (do wyboru) - wielkość czcionki
5. font-style: normal, italic (do wyboru) - styl czcionki
Zadanie polega na wykonaniu formatowania pliku HTML za pomocą zewnętrznego arkusza CSS, z zastosowaniem różnych rodzajów selektorów: selektora potomka, klasy selektorów, selektora identyfikatora i selektorów pseudoklas. Należy zacząć od przygotowania folderu, a w nim pliku HTML: selektory.html i pliku CSS: style.css.
1. zawartość pliku HTML:
2. szablon HTML 5.0
3. w sekcji <head>...</head>: łącze do arkusza stylów oraz w znaczniku <title>...</title> nazwa pliku
4. w sekcji <body>...</body>: dziewięć zdań w różnych nagłówkach np.:
UWAGA każdy nagłówek osobno objęty znacznikiem <div>...</div>
a. w nagłówku h1 zdanie: 1. To jest tytuł pierwszego stopnia
b. w nagłówku h2 zdanie: 2. To jest tytuł drugiego stopnia
c. w nagłówku h3 zdanie: 3. To jest tytuł trzeciego stopnia
d. w nagłówku h4 zdanie: 4. To jest tytuł czwartego stopnia
e. w nagłówku h1 zdanie: 5. To jest tytuł pierwszego stopnia
f. w nagłówku h1 zdanie: 6. To jest tytuł pierwszego stopnia
g. w nagłówku h2 zdanie: 7. To jest tytuł drugiego stopnia
h. w nagłówku h3 zdanie: 8. To jest tytuł trzeciego stopnia
i. w nagłówku h4 zdanie: 9. To jest tytuł czwartego stopnia
j. w każdym zdaniu słowo - liczebnik objąć znacznikiem ...
k. listę wyliczeniową numerowaną, zagnieżdżoną
l. łącze do zasobów WWW
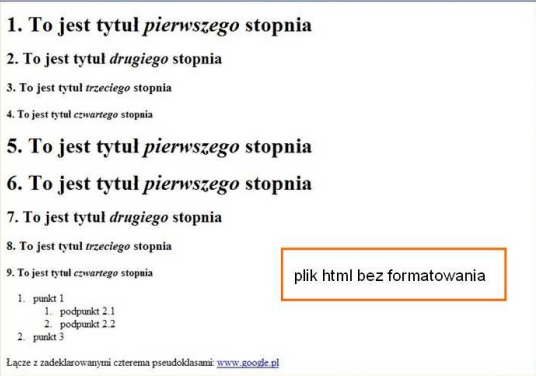
Plik selektory.html po wpisaniu zawartości i bez żadnego formatowania arkuszami stylów wygląda tak:

Treść zadania
Zadanie v1
1.Utwórz plik strony internetowej oraz plik kaskadowych arkuszy styli.Plik strony internetowej musi zawierać szablon zgodny ze specyfikacja HTML5 i zawierać łącze do pliku kaskadowych arkuszy styli.
2. Na stronie internetowej umieść:
a/ nagłówek typu pierwszego z dowolnie wybranym kolorem tła i czcionką (font) wielkości 35px. W nagłówku umieść imie i nazwisko oraz nr z dziennka
b/ nagłowek typu trzeciego z tłem w kolorze zielonym w ramce z linią ciągłą
c/ akapit z czcionką (font) wielkości 22px, tekst w kolorze czerwonym
d/ tabelkę (2 wiersze dwie kolumy/ wiersze z tlem w kolorze niebieskim (tło dla całej tabeli)
e/ zdjęcie o wielkości 300px na 300px w ramce będącej linią przerywaną
Zadanie v2
1.Utwórz plik strony internetowej oraz plik kaskadowych arkuszy styli.Plik strony internetowej musi zawierać szablon zgodny ze specyfikacja HTML5 i zawierać łącze do pliku kaskadowych arkuszy styli.
2. Na stronie internetowej umieść:
a/ nagłówek typu drugiego z kolorem tła zielonym i czcionką (font) o kolorze czerwonym . W nagłówku umieść imie i nazwisko oraz nr z dziennka
b/ nagłowek typu trzeciego z tłem w kolorze niebieskim w ramce z linią ciągłą. Umieśc tekst: "Szablon strony"
c/ akapit z czcionką (font) wielkości 16px, tekst w kolorze niebieskim
d/ tabelkę (2 wiersze dwie kolumy/ wiersze z tlem w kolorze niebieskim (tło dla całej tabeli)
e/ zdjęcie o wielkości 100px na 100px w ramce będącej linią ciągłą