zadanie praktyczne nr 1
Czas na rozwiązanie 90 minut
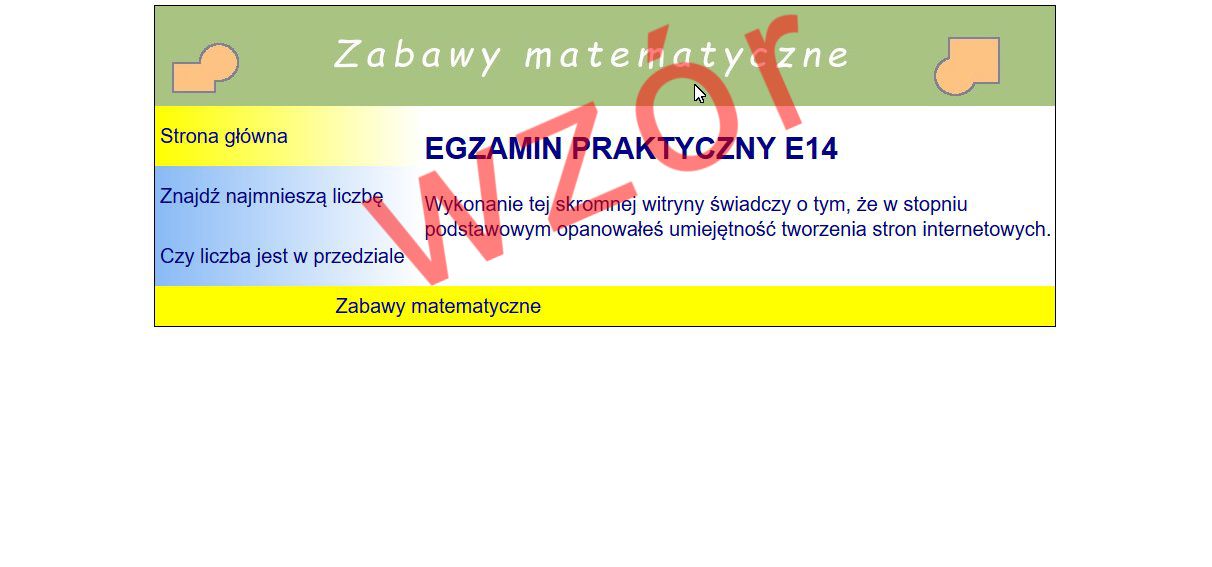
---------------------------------------------------------- 1. Utwórz folder w katalogu htdocs maszyny wirtualnej - będzie to folder główny. W tym folderze utwórz następujące foldery i pliki: - obrazki - funkcje_js.js (tutaj zdefiniujesz funkcje JavaScript) - funkcje_php.php (tutaj zdefiniujesz funkcje PHP) - style.css (zewętrzny arkusz stylów) - index.html - minimum.html (strona na której wybierana jest najmniejsza z trzech podanych liczb) - w_przedziale.php (strona na której jest sprawdzane, czy podana liczba, znajduje się w danym przedziale) Twoje zadanie polega na utworzeniu witryny internetowej, składajęcej się z trzech stron. Tytuły tych stron: - Zabawy matematyczne - Zabawy matematyczne - najmniejsza liczba - Zabawy matematyczne - czy liczba jest w przedziale Przeanalizuj screen1.jpg - tak ma wyglądać witryna. Elementami stałymi każdej ze stron jest baner, obszar nawigacyjny z linkami do stron, obszar w którym umieścisz treści oraz przesuwający się napis na dole strony. W tym wypadku jest to strona główna. Zwróć uwagę na wygląd linku wskazywanego myszką oraz wygląd napisu wskazującego stronę aktualnie otwartą. -------------------------------------------------------- 2. Wykonanie banera. Baner ma wymiary 900 px na 100px i wyglądać jak na screenach. Plik banera zapisz w folderze obrazki jako baner.jpg. --------------------------------------------------------- 3. Wykonanie przesuwającego w dole strony napisu "Zabawy matematyczne". --------------------------------------------------------- 4. Wykonanie strony pokazującej najmniejszą z trzech wpisanych liczb. Wygląd ma być zgodny z screen3.jpg. Użytkownik podaje trzy różne liczby całkowite dodatnie, w przypadku błędnych wpisów powinien pojawić się komunikat pokazany w screen4.jpg albo komunikat pokazany w screen5.jpg. --------------------------------------------------------- 5. Wykonanie strony pokazującej czy dana liczba należy do danego przedziału liczbowego. Wygląd ma być zgodny z screen6.jpg. Użytkownik podaje granice przedziału liczbowego oraz liczbę. W przypadku błędnych wpisów powinien pojawić się któryś z komunikatów generowanych przez JavaScript: screen7.jpg lub screen8.jpgscreen1.jpg:

screen2.jpg:

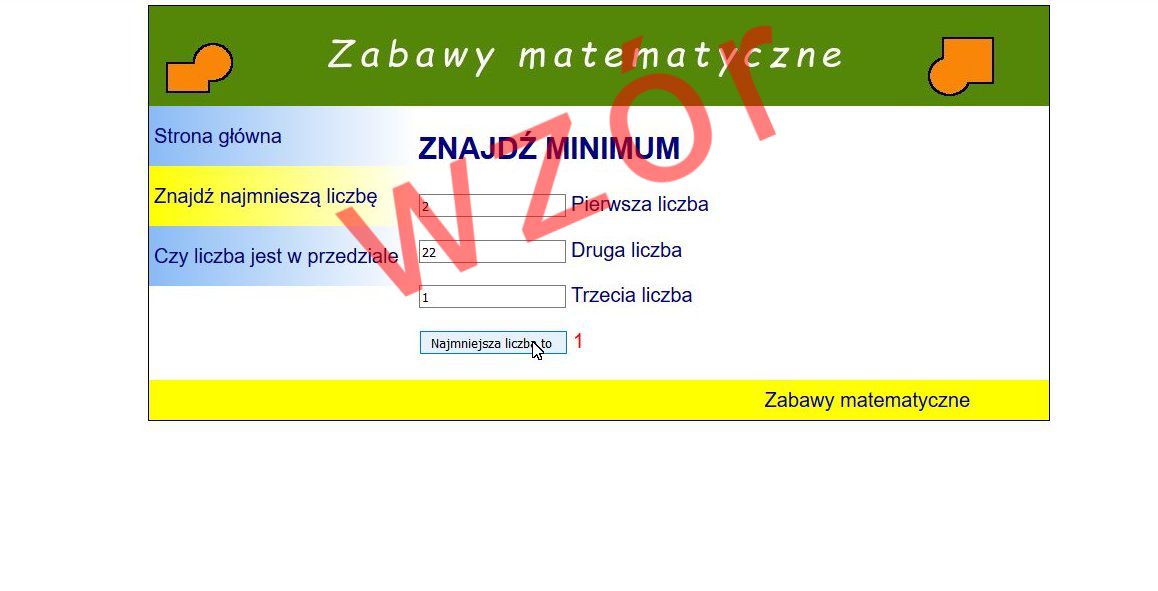
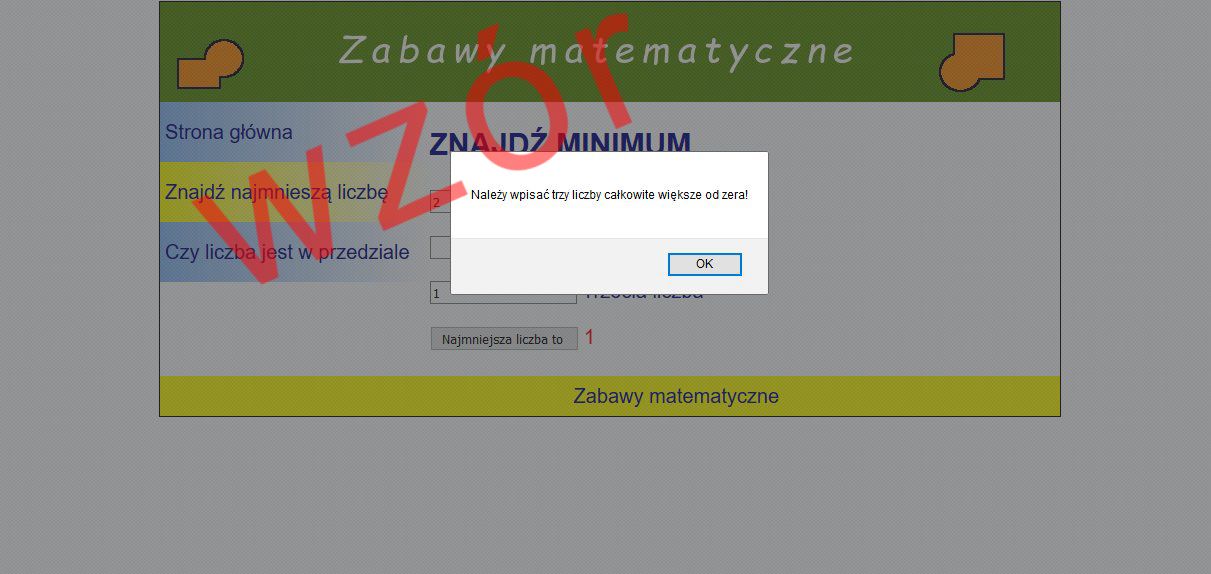
screen3.jpg:

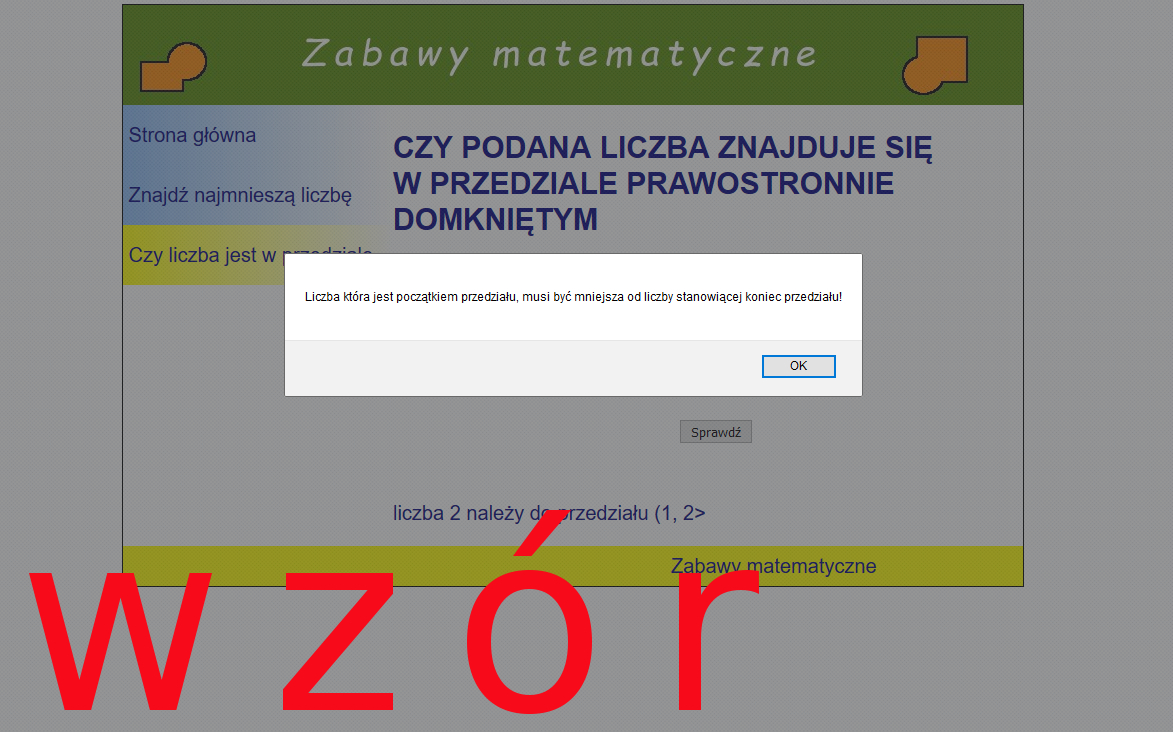
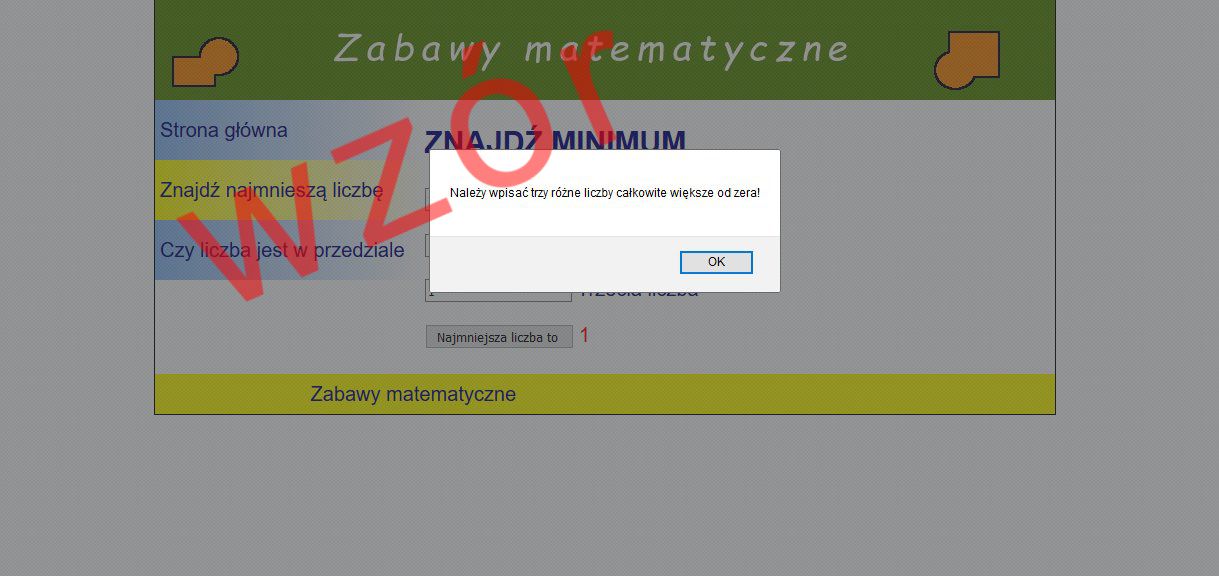
screen4.jpg:

screen5.jpg:

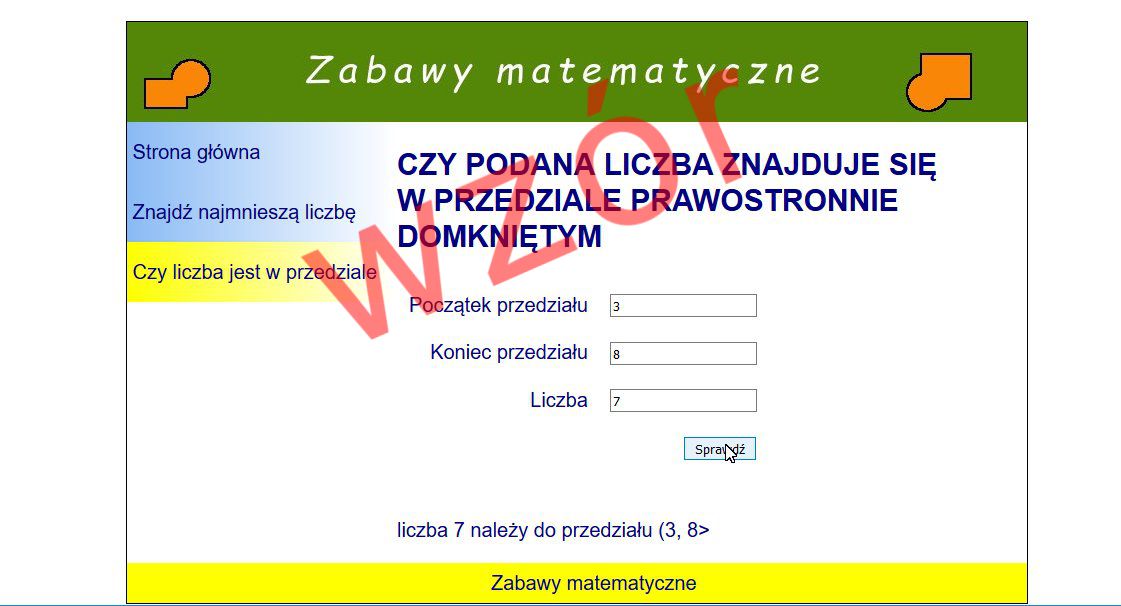
screen6.jpg:

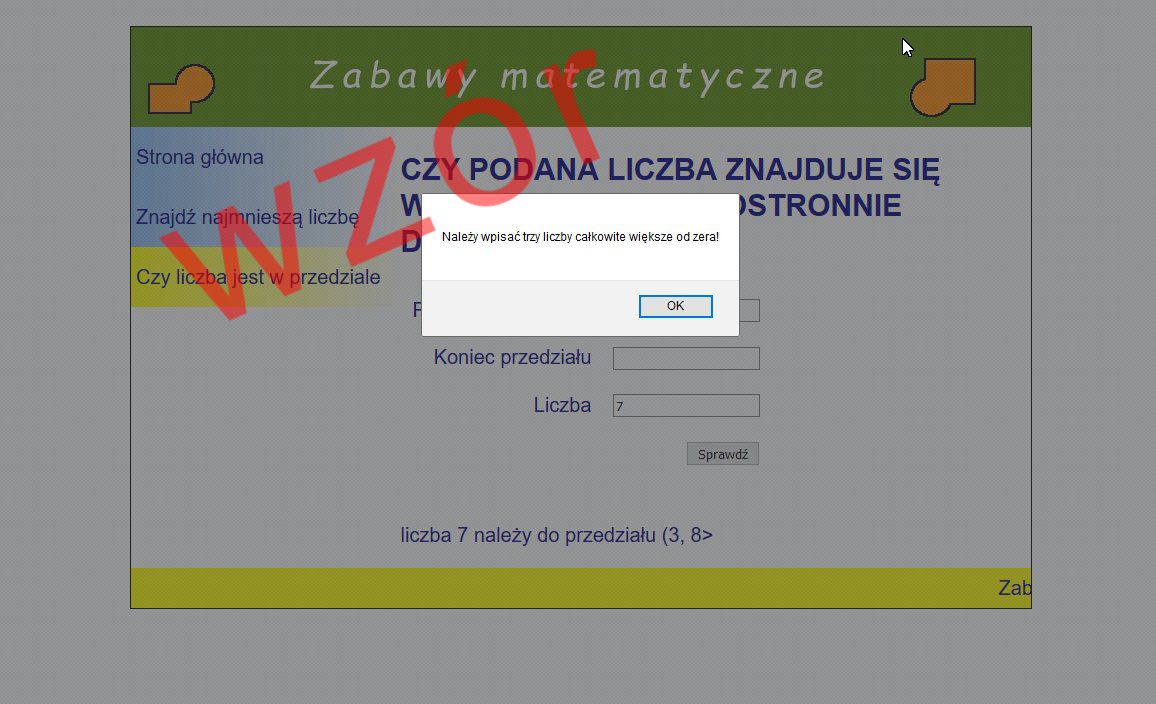
screen7.jpg:

screen8.jpg: