Tworzenie projektów graficznych witryn internetowych
Wprowadzenie
Projekt graficzny witryny internetowej obejmuje zarówno wykonanie ogólnej struktury graficznej,jak i projektu poszczególnych elementów graficznych, takich jak: przyciski, obrazy, banery logo, linie, avatary czy tekstury.
Ważnym elementem na tym etapie jest równiez określenie palety barw używanych na poszczególnych stronach witryny.
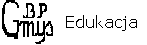
Projekt graficzny strony internetowej często jest określany jako "Layout". Layout można tez zdefiniować jako interfejs obsługi strony internetowej.
Poszczególne elementy graficzne są grupowane w określone bloki, które wspólnie tworzą szablon całej witrynyny. Zwykle projekt graficzny wykonuje się jako część projektu witryny internetowej, zaraz po określeniu struktury logicznej. Do wykonania projektu możemy wykorzystać każdy edytor graficzny np: Adobe Photoshop, GIMP itp.
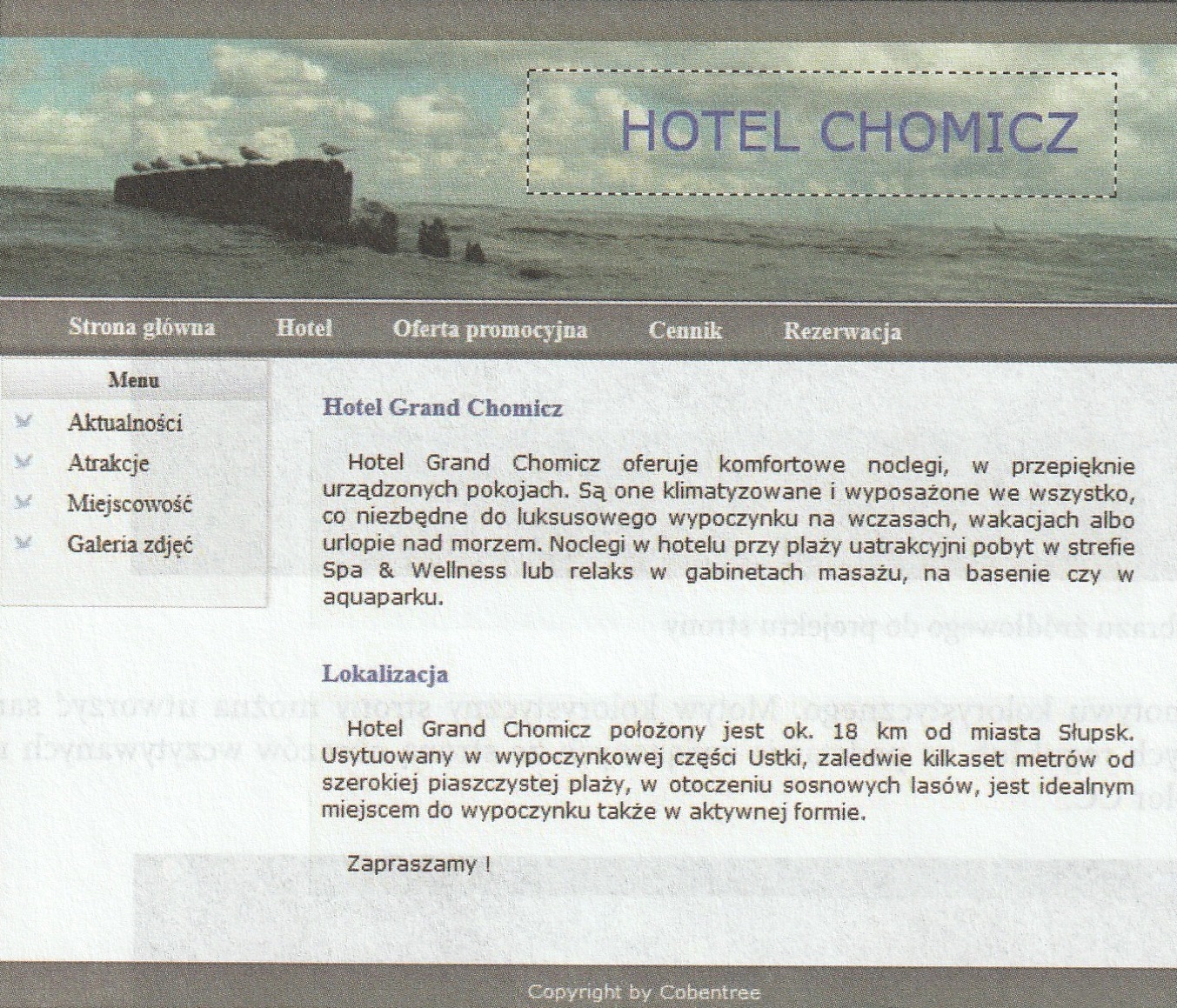
W naszym przykąłdzie wykonamy projekt graficzny strony głównej witryny Hotelu Chomicz, oferującego wypoczynek nad morzem. Aby poprawnie wykonać taki projekt, powinniśmy postępować według następujących zasad:

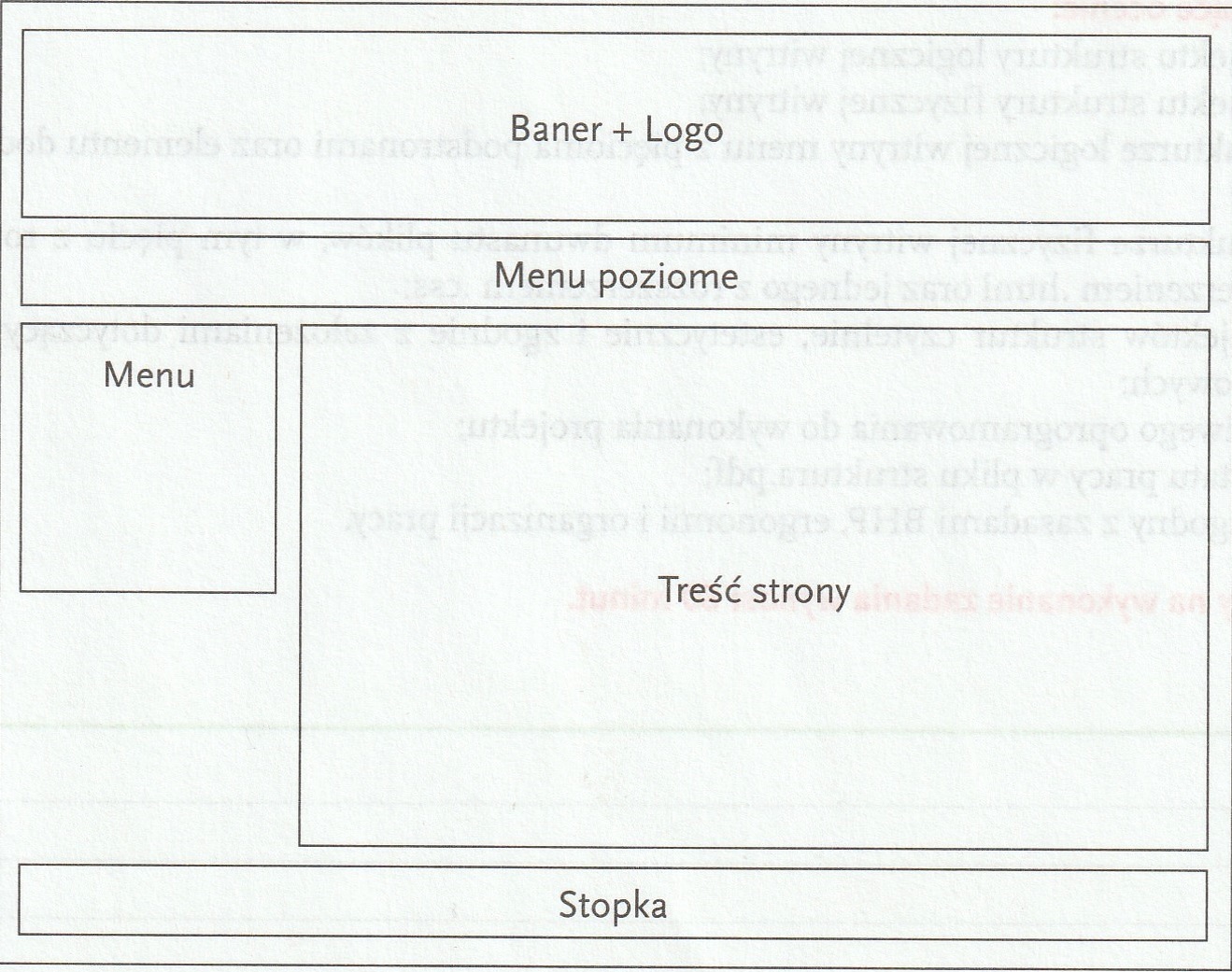
 Przykład obrazu źródłowego do projektu strony
Przykład obrazu źródłowego do projektu strony  Przykładowa paleta kolorów stworzona z wczytanego obrazu
Przykładowa paleta kolorów stworzona z wczytanego obrazu 
Projekt poszczególnych elementów gtaficznych, takich jak przyciski, 1ogo, banery itp.

Projekt banera

Zadanie 1
Zaprojektuj strukturę graficzną strony internetowej dla Przedszkola. Przygotuj odpowiednie plioki (index.html, style.css, pliki_graficzne.jpg. Całość strony powinna zawierać /po otwarciu pliku index.html/:
Możesz wzorować się na przykładowej stronie http://www.przedszkole8.wloclawek.pl/
Zadanie 2
Jeszce nie ma zadania
Zadanie 3
Jeszce nie ma zadania
Zadanie 4
Jeszce nie ma zadania
Test wiedzy
|
Część pisemna egzaminu zawodowego 1. Layout to określenie właściwe dla
A/ interfejsu obsługi strony internetowej.
B/ motywu barw na stronie internetowej.
C/ szkieletu szablonu strony internetowej.
D/ projektu przycisków menu.
2. Szkielet szablonu strony określa podział witryny, na
A/ bloki.
B/ tabele.
C/ mapy.
D/ barwy.
3. Projekt graficzny witryny internetowej można wykonać w programie
A/ MS Access.
B/ MS Excel.
C/ Adobe Photoshop,
D/ Adobe Reader.
4. Do elementów graficznych strony internetowej nie zaliczamy
A/ kodu źródłowego,
B/ tła strony,
C/ zdjęcia.
D/ 1ogo.
5. Projekt graficzny witryny internetowej wykonujemy po sporządzeniu
A/ projektu struktury fizycznej.
B/ briefu strony internetowej.
C/ protokołu odbioru gotowej strony internetowej.
D/ faktury za projekt końcowy witryny.