Tworzenie stron zgodnie z projektem - CSS
W każdym z przykładów należy przygotować plik HTML oraz plik CSS z odpowiednimi znacznikami, definicjami, identyfikatorami itp.
Poniżej przykładowa zawartość dla część zawierającej menu (lista)
menu <ul> <li>link 1</li> <li>link 2</li> <li>link 3</li> <li>link 4</li> <li>link 5</li> <li>link 6</li> <li>link 7</li> <li>link 8</li> <li>link 9</li> <li>link 10</li> </ul>
menu_ 1 <ul> <li>link 11</li> <li>link 12</li> <li>link 13</li> <li>link 14</li> <li>link 15</li> <li>link 16</li> <li>link 17</li> <li>link 18</li> <li>link 19</li> <li>link 20</li> </ul>
zawartość
<br />
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
Zadanie 1
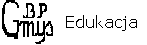
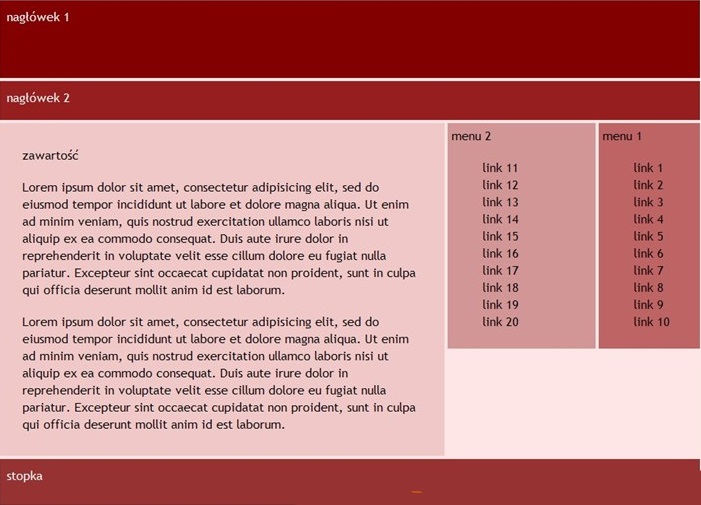
Utwórz plik strona1.html oraz plik style.css według pniższego szablonu

Zadanie 2
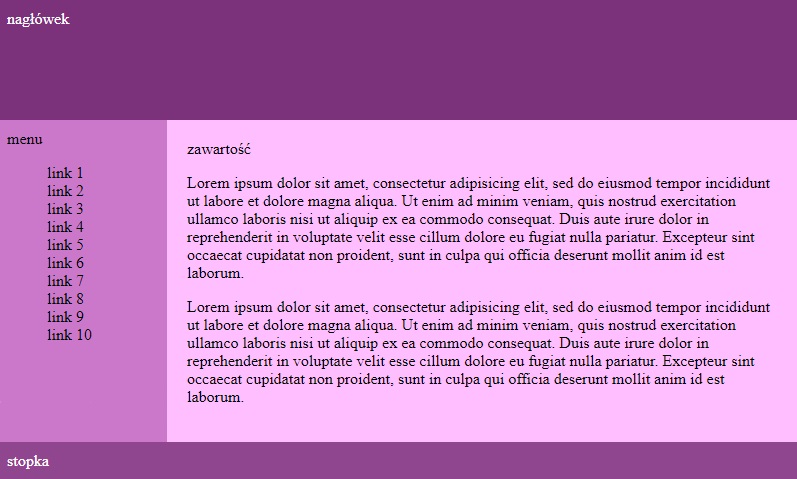
Utwórz plik strona1.html oraz plik style.css według pniższego szablonu

Zadanie 3
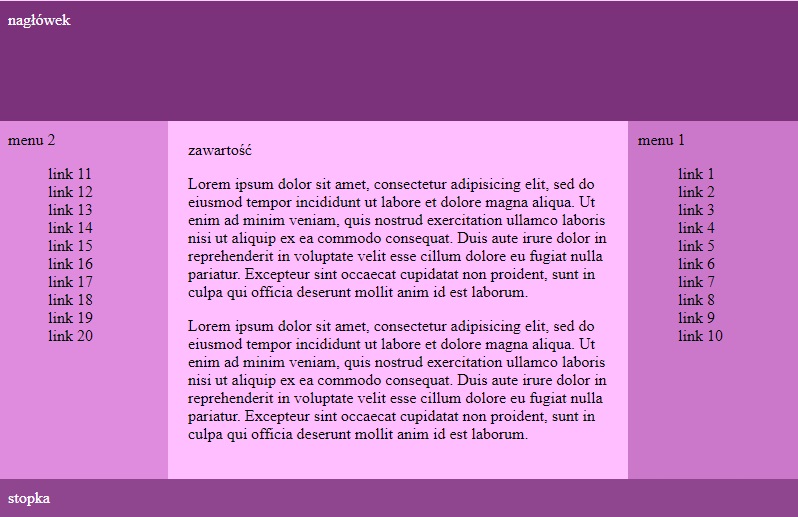
Utwórz plik strona1.html oraz plik style.css według pniższego szablonu

Zadanie 4
Utwórz plik strona1.html oraz plik style.css według pniższego szablonu

Test wiedzy
|
Zadanie 1. Kaskadowe arkusze stylów oznaczamy jako A. XML B. CSS C. RGB D. PHP Zadanie 2. Znacznik, do którego ma być zastosowany styl nazywamy A. atrybutem B. wartością C. selektorem D. właściwością Zadanie 3. Zapis <body style="background-color: #C0C0C0"> określa definicję stylu A. wewnętrznego B. zewnętrznego C. inline D. offline Zadanie 4. Do zdeprecjonowanych elementów języka HTML 4.01 nie zaliczamy znacznika A. <center>. B. <s>. c. <b>. D. <u>. Zadanie 5. Do grupowania elementów liniowych, takich jak tekst lub grafiki, można wykorzystać znacznk A. <hr>. B. <span>. C. <title>. D. <pre>.